SiteOrigin page builder comes free and it works as a lightweight plugin that works on WordPress by either installing on the back-end of WordPress or downloading directly from the developer’s website.
In the website building world, the drag and drop interface is the new trend as many users aren’t ready to code or pay developers for simple and complex websites.
The SiteOrigin page builder is one of them and developing websites is made easier as no coding or development experience is required.
Despite other page builders being free the SiteOriginbuilder has unique areas that outweigh all other competitors as for:
- All elements and modules generated and used on your site are responsive.
- There is freedom in the use of widget for the drag and drop components
- All plugins are enhanced by widget bundle plugin
- It follows all mobile rules thus no penalization by Google.
- It uses lightweight and SEO friendly code.
What is a site origin page builder?

SiteOrigin Page Builder is a free WordPress plugin that provides a drag-and-drop interface for creating custom page layouts. It allows you to easily add, arrange, and customize content elements (widgets) to build responsive web pages without needing to know how to code.
Here are some of its key features:
- Drag-and-Drop Interface: Easily build pages by dragging and dropping widgets into rows and columns.
- Responsive Design: Ensures your content adapts to different screen sizes and devices.
- Works with Any Theme: Can be used with any WordPress theme, giving you more flexibility.
- Large Widget Library: Comes with a variety of widgets, or you can use widgets from other plugins.
- History and Undo/Redo: Track your changes and easily revert to previous versions.
Who is it for?
SiteOrigin Page Builder is ideal for:
- Beginners: Its intuitive interface makes it easy to create custom pages without coding knowledge.
- Designers: Provides more control over the layout and appearance of pages.
- Developers: Extensible and can be customized with custom widgets or code.
You can learn more about SiteOrigin Page Builder and how to use it on their wow to use SiteOrigin Page Builder to create different types of web pages.
Read also: #5 Best WordPress Page Builders for Complete Beginners
Is SiteOrigin page builder free?
Yes, SiteOrigin Page Builder is a free WordPress plugin. You can download it directly from the WordPress plugin repository or from the SiteOrigin website.
While the core Page Builder plugin is free, SiteOrigin also offers a premium version called SiteOrigin Premium.
This paid version includes additional features, widgets, and support. However, the free version is still quite powerful and sufficient for many users.
How to install the SiteOrigin plugin?
There are two main ways to install the SiteOrigin Page Builder plugin:
1. From the WordPress Plugin Repository:
- Go to your WordPress Dashboard.
- Navigate to “Plugins” > “Add New.”
- Search for “SiteOrigin Page Builder” in the search bar.
- Click “Install Now” and then “Activate” once the installation is complete.
2. Manually Uploading the Plugin File:
- Download the SiteOrigin Page Builder plugin zip file from the WordPress repository or SiteOrigin website.
- In your WordPress Dashboard, go to “Plugins” > “Add New.”
- Click “Upload Plugin” and select the downloaded zip file.
- Click “Install Now” and then “Activate” once the installation is complete.
Getting Started With SiteOrigin Page Builder
Let’s get you started with SiteOrigin Page Builder. Here’s a breakdown of the essential steps and resources:
1. Installation and Activation:
If you haven’t already, install and activate both the “Page Builder by SiteOrigin” and “SiteOrigin Widgets Bundle” plugins. You can find them in the WordPress plugin repository or through the SiteOrigin Installer plugin.
2. Creating a New Page (or Editing an Existing One):
Go to your WordPress Dashboard and navigate to “Pages” > “Add New” (or edit an existing page).
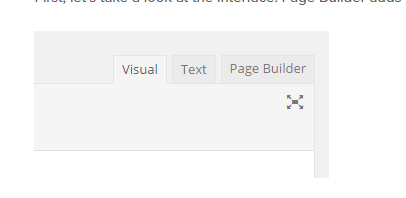
You should see a “Page Builder” tab next to the default “Visual” and “Text” tabs. Click on the “Page Builder” tab to enter the Page Builder interface.
3. Basic Page Structure (Rows and Widgets):
- Rows: Rows are the main building blocks of your page layout. You can add rows with different column layouts (e.g., single column, two columns, three columns, etc.).
- Widgets: Widgets are the content elements you place within your rows. The SiteOrigin Widgets Bundle provides a variety of widgets like the Editor (for text and images), Image, Button, Google Maps, and many more.
4. Adding and Customizing Content:
- Click on a column within a row and then click “Add Widget.”
- Choose the widget you want to add from the list.
- Each widget has its own settings for customizing its appearance and content.
5. Live Editor (Optional):
The Live Editor allows you to see your changes in real-time as you build your page. You can access it by clicking the “Live Editor” button in the Page Builder toolbar.
6. Saving and Publishing:
Once you’re happy with your page, click “Save” or “Publish” to make it live on your website.
SiteOrigin Widget Bundle
The bundle carries a host of elements in one are which are completely free. The features and tools provided in the standard widget make the site look beautiful and thanks to extra add-ons.
Creating a site
The interface has three sections visual, text and page builder.

Click on the page builder tab to open the interface

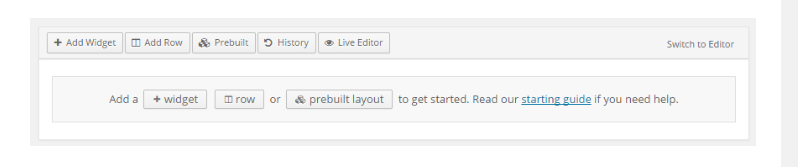
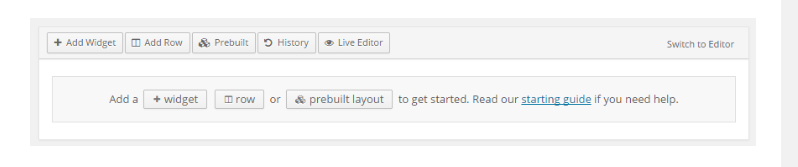
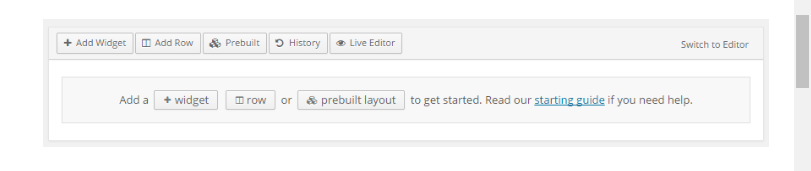
In the interface toolbar it comprises of buttons namely
- Add widget
- Add row
- Prebuilt
- History
- Live Editor
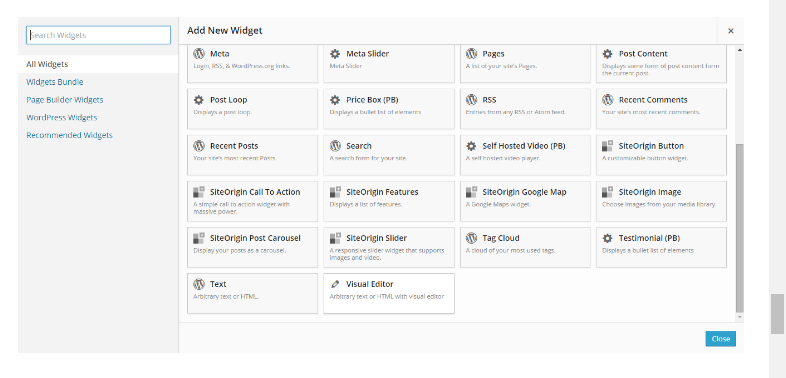
Adding widget
While creating new the widget automatically adds a row cell to place the widget. On an existing page, you select first the row cell you want to add a widget and then click +Add Widget.

It opens a dialog box with all available widgets. You can filter the widget by categories available for easier with just clicking origin or creator of an instance. There are four categories widget bundle, page builder widget, WordPress widget, and recommended widget. Just click on the widget you want to use and it appears on the selected row cell.

Moving the widget, you just click, hold, and drag to the desired position. And while hovering over the widget gives you options like edit, duplicate or delete.
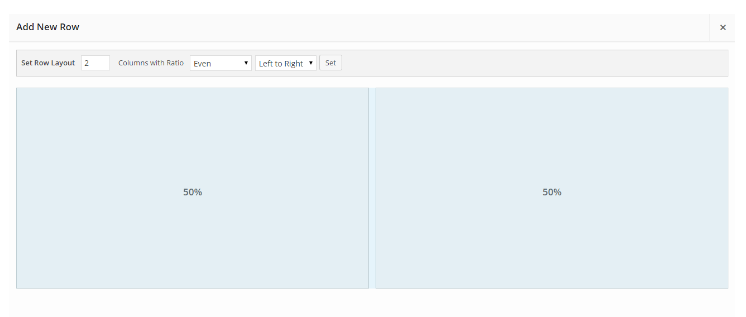
Adding a row
They represent the first things you add on a page. They make the overall page structure. To create a row, click on +Add a Row button

Add new Row dialog box appears
You can set the layout of the row by outlining the number of cells, the direction of cells, and also the cell ratio. Page builder updates the changes automatically and clicks the onset to set the layout. Click on insert to add the new Row

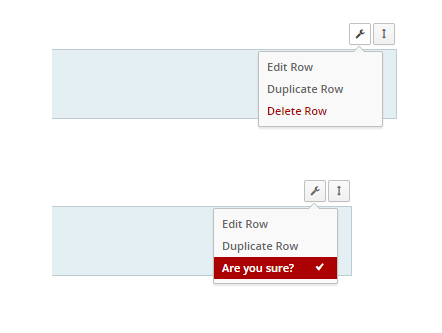
To delete you row hover over the spanner icon and a drop-down menu will appear with three options. Click on the delete option. To edit or duplicate the row click on the edit or duplicate option.

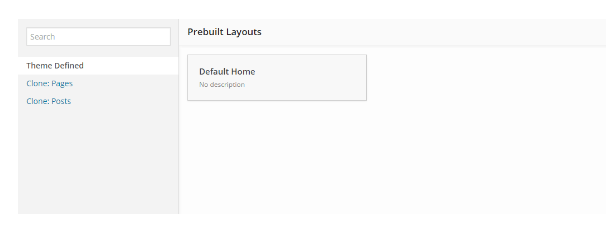
Pre-built layout
On this, you just edit an existing layout and theme that contains a page and post layouts. Click on pre-built icon to access the layouts

Theme layout
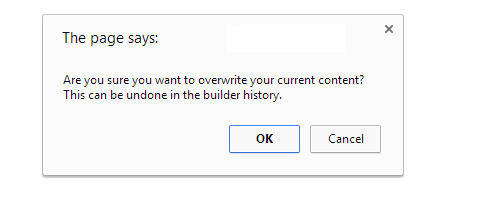
Once your theme is pre-built it will appear on the theme defined link. Click on OK to allow you to make changes to the theme. You can also clone a page or post under their specific links and select ok from the confirmation screen.

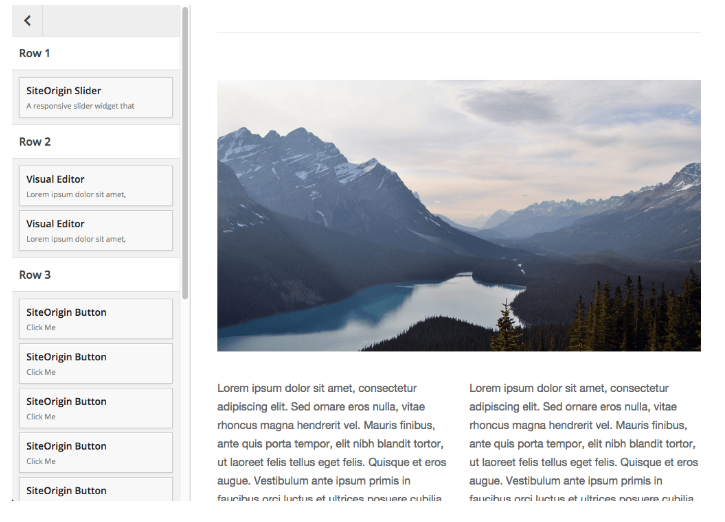
Live Editor
It gives you a preview and editing in real-time. Click on the +live editor icon on the interface toolbar to launch the tool. It creates two columns a widget list and a live preview panel.

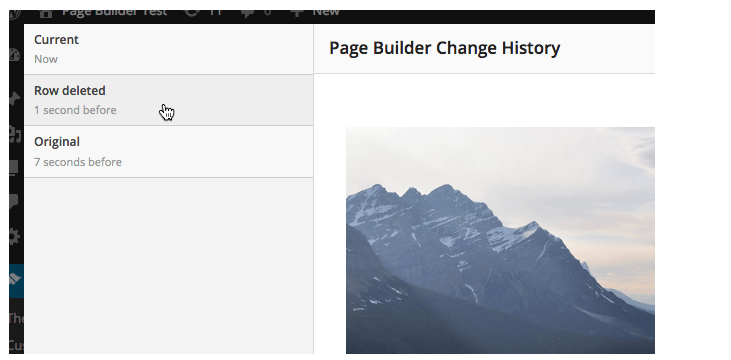
History
This is a personal safety net allowing you to jump forward and backward through the changes you have performed. It helps in case of accidentally deleting something or a change causing problems in your site.

Limitations of SiteOrigin Page Builder
- The live editor is only available in the classic editor interface and not available for the SiteOriginlayout block.
- The cloning is only possible through sites made from classic editor interface. For other sites, it requires technical knowledge where you manually clone the pages.
- Within page builder, it is impossible to split pages but it is available in the classic editor by using quick tags.
Conclusion On SiteOrigin Page Builder
A SiteOrigin page builder is a free tool within WordPress plugins that works as a lightweight plugin in WordPress.
Its either installed on the back-end of WordPress or downloading directly from the developer’s website. Based on the free mode and widget available it is one of the best builders available on WordPress.
Frequently asked questions
1) What is a page builder?
It’s a wordpress plugin that enables you to create edit and modify pages of a website.
2) Do I need a Page Builder for WordPress?
The answer is Yes, you will need a page builder if you want an easy way to create completely custom WordPress designed websites.
3) What is the best free Page Builder for WordPress?
Here are some of the best free page builders for wordpress
- the SiteOrigin Widget Layout.
- Divi Page Builder
- Beaver Builder User Interface.
You can learn more about SiteOrigin Page Builder and how to use it on their website:
- SiteOrigin Page Builder Plugin: https://siteorigin.com/page-builder/
- Documentation and Getting Started: https://siteorigin.com/page-builder/documentation/
Also, find many tutorials and videos online that demonstrate how to use SiteOrigin Page Builder to create different types of web pages.
Read also:

