A beaver page builder is a WordPress plugin commonly referred to as developer-friendly. it uses a drag and drop interface for elements like text, images, icon, or even videos among others. The page builder works on the front end so you are able to view changes as to perform them randomly. It is made up of a free/lite version and paid versions ranging in prices.
Always getting complete design freedom with no coding, easy to use, and great support in case you are stuck. This was designed to create layouts and landing pages that load quickly.
Beaver page builder features
Free version
- Limited elements in texts, images, sidebars among others.
- Works with pages and posts
- limited supportive friendly community
- It has a mobile-friendly layout
- Lightweight semantics for maximum performance
- WordPress widget used and shortcodes
Premium version
- Contains additional features such as tables, maps, blogs, social icons and many more
- Experts and very supportive team readily available
- Allows you to build your own custom modules
- Extra beautiful pre-made template layouts
- Exports, save and reuse full-page layouts
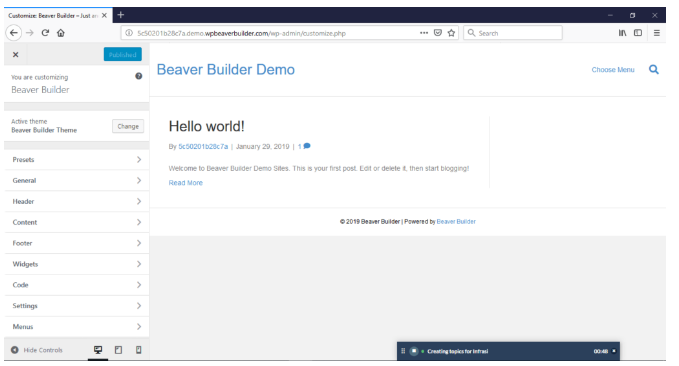
Creating a webpage using beaver builder
The benefit of working with a beaver builder is (WYSIWYG) meaning what you see is what you get. In other words, whatever appears in the layout is what a visitor will see when on your website. Secondly, your changes are live and you can see them.
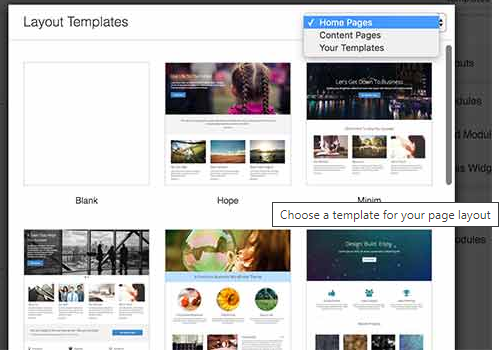
- For a start, you choose either a layout template or build from scratch.

Create a new WordPress page and click on the launch beaver button where the editing page will open.

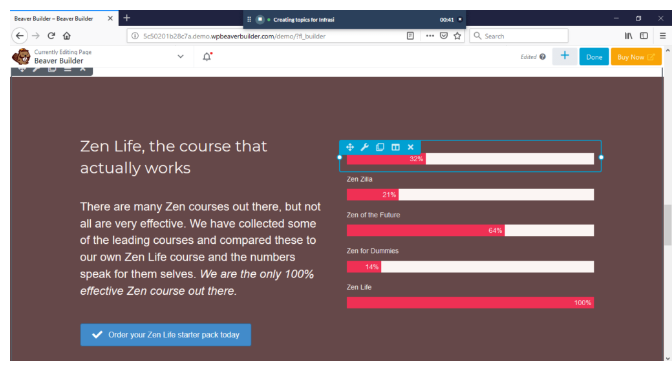
The Content Area Layout
On the editing page, you will be presented with elements whereby you drag and drop them in the layout area. The more you add modules the more complex it becomes but its always advisable you start by setting rows and columns

Post, Responsiveness, and Saving.
The core benefit is that the design was built to look good on both tablets and smartphones. With the larger population using phones it a major boost to choose a beaver page builder. Once you choose changes, they will reflect globally on WordPress but for individual blogs, you have to enable a beaver builder layout
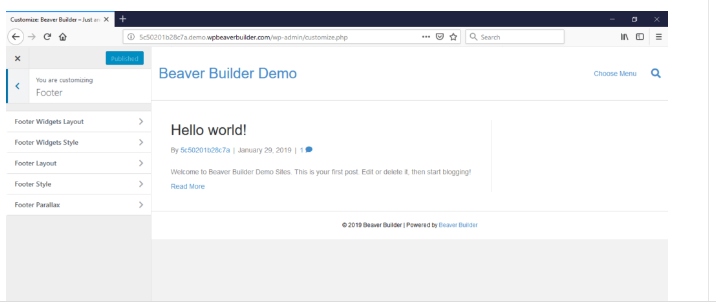
Beaver Builder Theme
As you continue designing your page you may feel the urge of customizing header, footer, or sidebars. You will need to use a beaver theme maker or make changes to your site theme.

With beaver theme maker you get
- Header layout and styling
- Blogs archives layout
- An area to allow you add code to your page
- Styles settings for beaver builder.
- Header, footer and sidebar
A header contains two areas, a top bar, and the main header. For a footer also has two areas, the main footer area, and a footer widgets area. the sidebar is usually not enabled but you are at liberty to enable it and also add or remove widgets from the sidebar in the widget section.

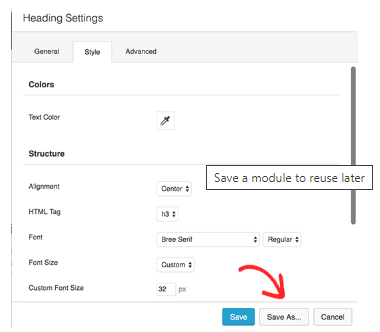
- Beaver builder styling
The styling theme layouts includes:
- Heading
- Background
- Lightbox and text
- Accent color
- Current year shortcode

Support
offering support through the community that is available on www.wpbeaverbuilder.com and support is offered until the subscription expires. The system uses a ticketing system and offers bugs fixing, general questions, and installations guidelines.
Conclusion
Having read articles such as elementor page builder I would conclude that this builder is more advanced but when you upgrade. Its fits all aspect of a web developer with or without coding knowledge as it offers both platforms.
Frequently asked questions
1) Is Beaver Builder free?
Yes, there is a free lite version available though limited capabilities compared to the upgraded version
2) What is Beaver Builder?
It is a drag and drop interface in WordPress that works on the front end of your WordPress website working for both beginners or professionals.
3) Which page builder is best?
the beaver page builder is the best builder compared to others with great customer support available as its major strength.
4) Does Beaver builder work with any theme?
It works with any theme and has its own theme interface is an added advantage to use beaver builder.
Read also:

