Olitt vs Webflow is a comparison between two website builders that offer different features and functionalities.

Webflow is a popular website builder that offers a visual editor and generates clean, semantic code.
Olitt is a no-code website builder that allows users to create websites without any coding knowledge.
In this article, we will compare the two website builders and help you decide which one is better suited for your needs.
Introduction to Olitt
As stated above, Olitt is a user-friendly website builder that offers a range of features to help individuals and businesses create professional-looking websites without the need for coding knowledge.
From template options to customization capabilities, Olitt aims to provide an accessible platform for website development.
Let’s explore the key features. Pros and Cons of Olitt to gain a comprehensive understanding of its offerings.
Key Features of Olitt
Template Options: Olitt provides a variety of pre-built templates, enabling users to quickly start their website development process.
Ease of Use: The platform is designed to be intuitive and user-friendly, making it accessible for individuals with varying levels of technical expertise.
Customization Capabilities: Users can personalize their websites through customization features, allowing for a unique and tailored online presence.
Pricing Structure: Olitt offers a transparent pricing model, catering to different budget and requirement needs.
Pros of Using Olitt
1. User-friendly interface
2. Affordable pricing options
3. Customization flexibility
Cons of Using Olitt
1. Limited advanced features
2. Potentially fewer template options compared to other platforms
Introduction to Webflow
Webflow is a popular web design and development platform that offers a visual editor, allowing users to create responsive websites without writing any code.
With a focus on user experience and design flexibility, Webflow has become a go-to choice for businesses, web development agencies, freelance web designers, and content creators.
Let’s explore the key features, pros, and cons of using Webflow, to determine if it’s the right platform for your website development needs.
Key Features of Webflow
Design and Layout Capabilities: Webflow provides a drag-and-drop interface, allowing users to create custom designs and layouts for their websites.
Interactions and Animations: Users can create custom interactions and animations based on user interactions, page load, and page scroll, adding an extra layer of engagement to their websites.
Hosting Options: Webflow offers various hosting options, ensuring that your website is accessible and secure.
E-commerce Functionality: While Webflow’s e-commerce features are still in beta, it provides a range of tools for creating online stores, although it may be limited compared to specialized e-commerce platforms.
Pros of Using Webflow
1. Live prototyping
2. No plugins required
3. Highly customizable
4. Responsive customer support
Cons of Using Webflow
1. Limited e-commerce features
2. Steeper learning curve
3. Potentially more expensive than other platforms
Design and Customization
Olitt’s Design and Customization Tools
User Interface: Olitt offers a user-friendly interface that allows users to easily navigate and customize their websites.
Design Flexibility: While Olitt’s design options may be more limited compared to Webflow, it still provides a range of customization options for users to create unique and visually appealing websites.
Third-party Integrations: Olitt’s design and customization tools may be limited compared to Webflow, as it does not have a large ecosystem of plugins and apps for further customization.
Webflow’s Design and Customization Tools
User Interface: Webflow’s visual editor provides a user-friendly interface, allowing users to create custom designs and layouts for their websites.
Design Flexibility: Webflow offers high design flexibility, with the ability to create custom interactions and animations based on user interactions, page load, and page scroll.
However, this level of customization may require development knowledge.
Third-party Integrations: Webflow integrates with a large number of plugins and apps to further customize websites, offering a wide range of design and functionality options.
Ease of Use
Olitt’s User-Friendliness
Interface Intuitiveness: Olitt is known for its user-friendly interface, allowing individuals with varying technical expertise to navigate and customize their websites with ease.
Learning Curve: The platform offers a relatively low learning curve, making it accessible for beginners and those without extensive web development experience.
Webflow’s User-Friendliness
Interface Intuitiveness: Webflow provides a visual editor that may initially appear complex, but users often find it intuitive and easy to use once they become familiar with it.
Learning Curve: While Webflow’s learning curve may be steeper compared to Olitt, users often praise its ease of use and the speed at which they can create websites once they are proficient with the tool.
Pricing and Plans
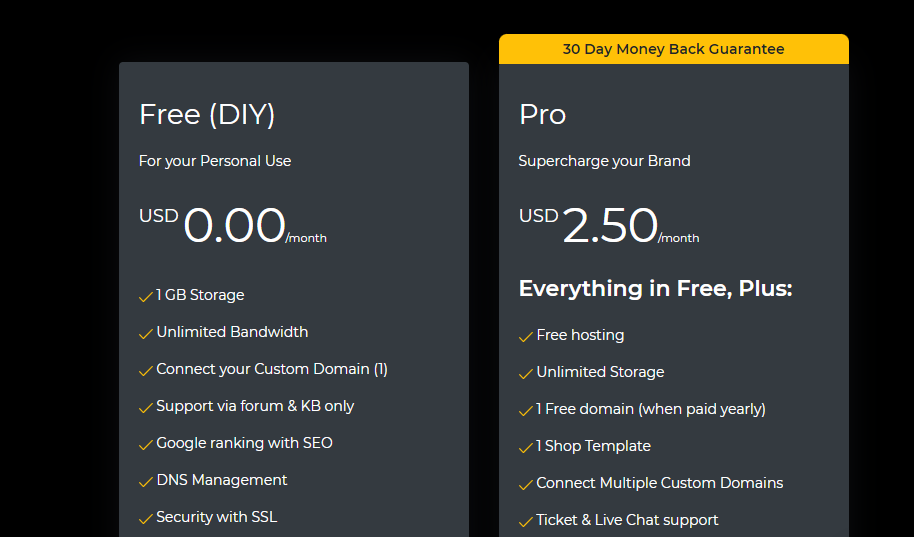
Olitt’s Pricing Structure

Free Plan Details: Olitt offers a free plan that includes a .olitt.com subdomain, pre-built websites, 500 MB disk space, 1 GB bandwidth, and Olitt brand ads.
Users can connect custom domains, but support is only available via forum and knowledge base.
Paid Plans and Their Features: Olitt’s paid plans start at $2.50/month.
They include features such as ticket and live chat support, SEO and marketing tools, more pre-built websites, 5 GB disk space, unlimited bandwidth, SSL certificates, and external integrations.
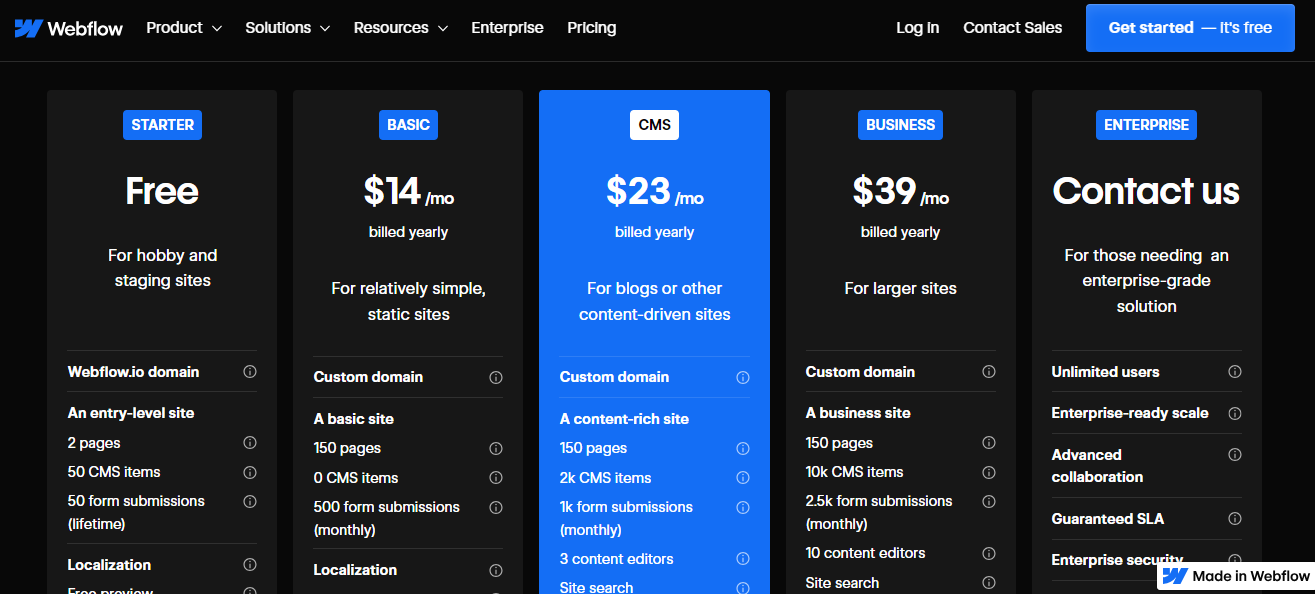
Webflow’s Pricing Structure

Free Plan Details: Webflow offers a free plan that includes up to 2 projects, 50 CMS items, and basic hosting features.
However, it does not include advanced features such as custom code, e-commerce functionality, and form submissions.
Paid Plans and Their Features: Webflow’s paid plans start at $14/month.
They include features such as custom code, e-commerce functionality, form submissions, and advanced hosting features.
Higher-tier plans offer additional features such as team collaboration and increased project and CMS item limits.
Value for Money – A Comparative Analysis
Olitt’s pricing structure is more affordable compared to Webflow, with its paid plans starting at a lower price point hence the best choice for anyone on a budget.
However, Webflow offers more advanced features and customization options, making it a better value for money for users who require those features.
Ultimately, the choice between the two platforms will depend on the user’s specific website development needs and budget.
Performance and Hosting
Olitt’s Hosting Capabilities
Olitt provides hosting services for websites built on its platform.
The hosting service is included in the pricing plans, and users can choose to connect their custom domains to their websites.

Olitt’s hosting capabilities include 99.9% uptime, SSL certificates, and unlimited bandwidth.
Webflow’s Hosting Capabilities
Webflow also provides hosting services for websites built on its platform.
Just like with Olitt, the hosting service is included in the pricing plans, and users can choose to connect their custom domains to their websites.
Webflow’s hosting capabilities include 99.99% uptime, global CDN, and SSL certificates.
E-commerce Functionality
Olitt’s E-commerce Features
Olitt’s e-commerce features are limited compared to specialized e-commerce platforms.
However, it does offer a basic e-commerce solution that allows users to sell products through their websites.
Webflow’s E-commerce Features
Webflow’s e-commerce features are still in beta and may be limited compared to specialized e-commerce platforms.
It supports payment gateways through Stripe, which is currently available only in 26 countries.
Webflow’s e-commerce capabilities include creating an interactive website, managing inventory, offering discounts, and handling shipping.
Support and Community
Olitt’s Customer Support
Olitt offers customer support through a forum and knowledge base.
Paid plans include ticket and live chat support.
Webflow’s Customer Support
Webflow offers customer support through email, live chat, and phone support.
It also provides a knowledge base, video tutorials, and a community forum.
User Community and Resources
Webflow has a larger user community and offers more resources compared to Olitt.
Webflow’s community forum is active and provides a platform for users to share their experiences, ask questions, and receive support.
It also offers a range of resources, including video tutorials, webinars, and a knowledge base.
Olitt’s community forum is less active, and its resources are more limited.
Conclusion
In conclusion, both Olitt and Webflow offer a range of features and capabilities for website development.
When comparing the two platforms, it is essential to consider your specific website development needs and budget.
If you are looking for a more affordable and user-friendly option, Olitt may be the better choice.
However, if you require more advanced features and customization options, Webflow might be more suitable.
Ultimately, the choice between Olitt and Webflow will depend on your unique requirements and preferences.

