Divi Page Builder is a WordPress plugin that enables one to create website pages or templates for use and it comes in two major forms;
What is a Divi page builder?
Divi is more than just a page builder; it’s a comprehensive WordPress theme and visual website builder platform developed by Elegant Themes.
Key features and aspects of Divi:
- Visual Drag-and-Drop Builder: The core of Divi is its intuitive visual builder, which allows you to create and customize website layouts by dragging and dropping elements onto the page. You can see changes in real time without needing to know how to code.
- Theme Builder: Divi’s Theme Builder takes customization to the next level, enabling you to design custom headers, footers, blog post templates, product templates, category pages, 404 pages, and more. This means you have complete control over the look and feel of your entire website.
- Pre-designed Layouts and Templates: Divi offers a vast library of pre-designed layouts and templates for various purposes, including landing pages, portfolios, blogs, and e-commerce stores. These templates can be easily imported and customized to fit your specific needs.
- Modules: Divi comes with a wide range of modules (content elements) that you can add to your pages, such as text, images, sliders, galleries, call-to-action buttons, forms, testimonials, and more. Each module offers extensive customization options.
- Responsive Design: Divi is designed to be fully responsive, ensuring that your website looks great on all devices, from desktops to tablets to smartphones.
- WooCommerce Integration: If you’re building an online store, Divi seamlessly integrates with WooCommerce, the popular e-commerce plugin for WordPress.
Who is Divi for?
- Beginners: Divi’s visual builder and pre-designed templates make it accessible to beginners who have no coding experience.
- Designers: Professionals can leverage Divi’s flexibility and customization options to create unique and visually appealing websites.
- Developers: Divi allows developers to streamline their workflow by using its visual builder and theme builder features.
What is the difference between Elementor and Divi Builder?
Elementor and Divi are both popular WordPress page builders, but they have some key differences that might make one a better fit for you than the other. Here’s a comparison:
Ease of Use:
- Elementor: Often considered more beginner-friendly due to its intuitive interface and well-organized sidebar for settings.
- Divi: Might have a steeper learning curve, but its inline editing and hover controls offer a unique workflow that some prefer.
Interface:
- Elementor: Uses a fixed sidebar for settings and content elements, which can feel more familiar to users of other software.
- Divi: Features floating buttons and inline editing, allowing you to make changes directly on the page itself.
Customization:
- Elementor: Offers extensive customization options through its widgets and settings, but some users find its interface less visually appealing.
- Divi: Provides a more visually focused customization experience, with its modules and design settings integrated into the builder.
Theme Compatibility:
- Elementor: Works seamlessly with most WordPress themes, including third-party options.
- Divi: While compatible with other themes, it shines when used with the Divi theme, offering deeper integration and theme builder features.
Templates and Layouts:
- Elementor: Boasts a large library of templates and blocks, catering to various design styles and website types.
- Divi: Also offers a vast collection of pre-designed layouts and sections, known for their modern and visually appealing aesthetics.
Pricing:
- Elementor: Offers a free version with limited features, while the Pro version starts at $59 per year for one website.
- Divi: Part of the Elegant Themes membership, which costs $89 per year for access to all their themes and plugins.
Additional Features:
- Elementor: Includes a popup builder, form builder with conditional logic, and a theme builder (in the Pro version).
- Divi: Offers a role editor for controlling user permissions, built-in split testing, and a robust WooCommerce builder.
Performance:
- Elementor: Can sometimes impact website speed due to its reliance on JavaScript and CSS.
- Divi: Generally considered more lightweight and potentially faster, especially when combined with performance optimization techniques.
Which One Should You Choose?
The best page builder for you will depend on your individual needs and preferences. Consider these factors:
- Your experience level: Elementor might be easier to start with if you’re a beginner.
- Your design style: Choose the builder whose templates and aesthetic appeal to you most.
- Your budget: Elementor’s free version might be a good starting point, but Divi’s lifetime membership could be more cost-effective in the long run.
- Specific features: If you need a popup builder or form builder, Elementor might be a better choice.
In the end, the best way to decide is to try both builders and see which one feels more comfortable and intuitive for you.
Many resources are available online, including comparison articles and video tutorials, to help you make an informed decision.
Getting Started With The Divi Builder
Getting started with Divi is an exciting journey into a world of website creation possibilities! Here’s a simplified guide to help you get started:
1. Install Divi:
If you purchased Divi as part of the Elegant Themes membership, you can download it from your account dashboard.
Install it as a WordPress theme from your WordPress dashboard: Appearance > Themes > Add New > Upload Theme.
2. Activate Divi:
Once installed, activate the Divi theme.
3. Enable the Visual Builder:
You have two main options for using Divi:
Visual Builder (recommended): This is Divi’s frontend, drag-and-drop editor. It allows you to see your changes live as you make them. You can activate it by clicking “Enable Visual Builder” on the top admin bar while editing a page or post.
Backend Builder: This is a more traditional editor that works within the WordPress dashboard. It’s useful for making quick edits or when working on slower connections.
4. Start Building Your Pages:
- From Scratch: Click “Build From Scratch” to start with a blank canvas. You can then add sections, rows, and modules to design your page.
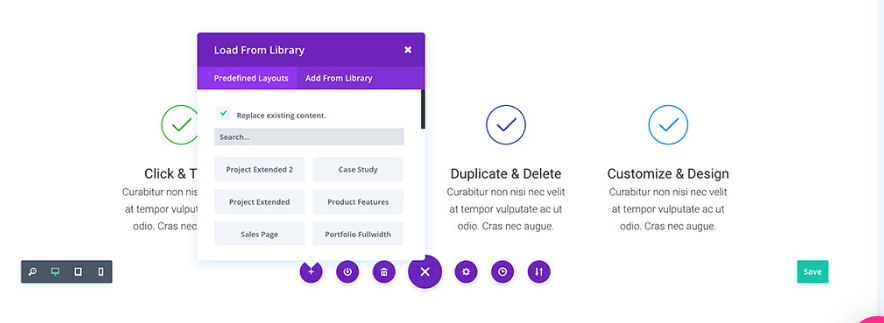
- Premade Layout: Choose from Divi’s library of pre-designed layouts. This is a great way to save time and get inspiration. You can customize these layouts to fit your needs.
- Clone Existing Page: If you have a page you like, you can clone it and make changes.
5. Understand the Divi Structure:
Divi pages are built using a hierarchical structure:
Sections: The largest building blocks of a page.
Rows: Contain modules and can be organized within sections.
Modules: The individual content elements you add to your page (e.g., text, images, buttons).
I have explained these further in the subsequent sections… continue reading.
6. Add and Customize Modules:
- Click the plus (+) icon to add modules to your rows.
- Click the gear icon on a module to access its settings.
- Each module has a wide range of customization options, from colors and fonts to spacing and animation.
7. Explore Divi’s Features:
Divi offers many powerful features, including:
Theme Builder: Design custom headers, footers, and other templates.
Divi Library: Save and reuse custom layouts and modules.
Split Testing: Test different variations of your pages to see what works best.
WooCommerce Builder: Create custom product pages and shop layouts.
8. Learn and Get Support:
- Elegant Themes offers extensive documentation and tutorials to help you learn Divi.
- The Divi community is active and supportive, offering forums and Facebook groups where you can ask questions and get help.
Additional Tips:
- Start with a premade layout to get a feel for how Divi works.
- Don’t be afraid to experiment and try different things.
- Save your work frequently!
- If you get stuck, don’t hesitate to seek help from the Divi community or Elegant Themes support.
Back end builder
Found inside the WordPress dashboard and sits in its UI whereby when activated it replaces the standard WordPress post editor.
Making changes inside the dashboard becomes fast. Though limited to block-based representation.
Front-end builder (visual builder)
Front-end builder allows you to build pages in an amazing experience.
Combined with faster designs and changes appear instantly in what you see is what you get manner.
Mostly you add new content, build pages, and see everything happen directly to the website.
There are three main building blocks: Sections, Rows and Modules
Sections
The largest building block in the page builder and are always the first thing you add to a page. The section also comprises of three parts
Regular section:
in this type of section, it’s made up of rows and columns.
Specialty section:
this one is made up of more advance sidebar layout
Full-width section:
This is a section made up of width modules and expand to the entire width of a page or a screen.
Rows
They sit inside a section running in a vertical manner and allow any number to be placed within the section. They are defined by column structure with no limit number of modules.
Columns on the other hand describe the horizontal placement of modules sitting in a particular row. There are also no limits to the number of modules that can be placed in a particular column.
Modules
Are represented by content elements that constitute a website. Every module presented by divi will always fit any column width and are fully responsive.
Creating your first page on Divi Page Builder
Based on the three basic blocks above are the elements used to create a page.

- Adding first section
As earlier communicated the section is the primary first thing you add when creating a page. You add by pressing the blue icon or button and upon clicking a new section will be deployed the page you are already on. For the brand new page, the section is created automatically.

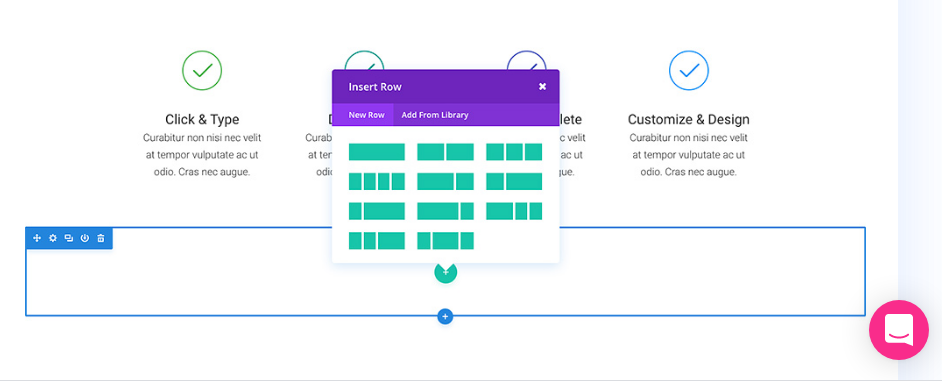
- Adding first row
On the empty section created above, you are now permitted to create rows and columns based on different available layouts. To create a row you click on a green icon or button inside the section, and once you click it will pop-up different types of column types you might desire. Click on your desired column type and a new row is created ready to receive a module.

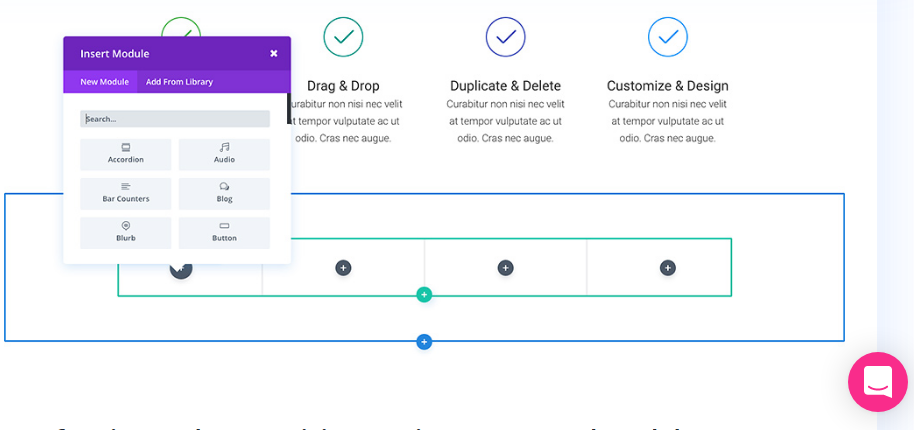
- Adding module
Divi having over 50 elements that can be used to build a website is now ready to be deployed on your website. The element modules include text, images, buttons, and videos along with many others.

When adding a module, you click on the grey icon/button that exists on the empty column or modules. Click on the module you want to appear and once added the setting panel will appear automatically and with the settings, you are able to configure your module.
Configuring sections, rows, and modules
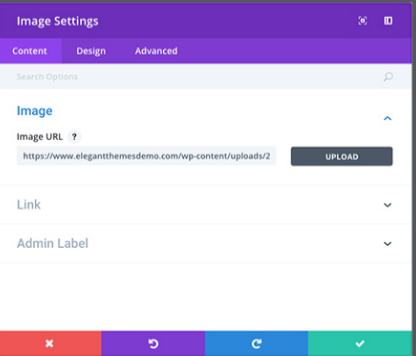
While hovering over any element on the page you can be able to access the setting by clicking on the gear icon and the elements setting panel will appear.
The setting panel consist of three tabs in content, design and advance.

We have our first tab as The content tab. When adding content such as text images or videos to the element use the tab.
Secondly, we have The design tab, commonly used to design the element into different styles and settings of the element.
Advanced tab gives one more control by allowing you to edit visibility and also can add custom CSS while tuning the element.
Page access settings and saving
For the general page setting, you click on the purple dock icon at the bottom of your screen. The setting bar becomes expanded. This causes things like background and color are ready for adjusting. Hit the Save and publish button
Using Divi Page Builder template
The builder will give you the option to use a premade layout. The layout will provide some common page types such as blogs, about us, contacts, and portfolios. You can load any page and swap content with your own.
Creating your layout to library.
After successfully creating your own layout the divi interface allows you to save the layout to its library where you can use on future creation. To save the item to the library you click on the library icon that exists while hoovering over any elements. After adding to the library and can be seen when you click on add from the library button.

Conclusion On Divi Page Builder
For the advanced developers, it offers a perfect field given the two types of forms back-end and front-end. To be precise it doesn’t leave out a beginner either as the front end is easy to use and configure.
Frequently Asked Questions
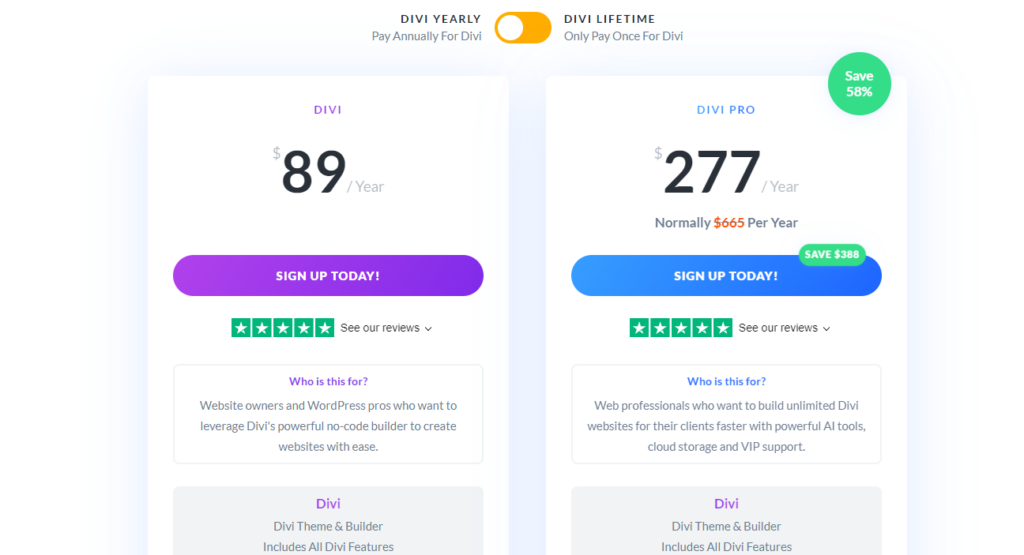
1) How much does Divi Builder cost?

You can pay $89 per year, which is their most popular plan, or a 1-time price of $249 to get lifetime access and updates
2) What is the difference between Divi theme and Divi builder?
The difference between the two is that the Divi Theme includes the Divi Builder, and has everything you need all wrapped into one theme. When you download the Divi theme, you don’t need to download the Divi Builder as its already included. The Divi Builder, the plugin itself, you can use on different themes
3) Is Divi bad for SEO?
The Divi theme itself is not bad for SEO. The majority of SEO problems in WordPress themes come from shortcodes, So if your theme generates shortcodes, you need to use an SEO plugin to take control over each page’s metadata.
4) Is Divi worth buying?
Divi, along with 86 other themes and 6 other plugins cost at $89 per year. Paying off $89 for a single theme may be considered pricey by some. it is extremely good value for money for most.
Where to find more information:
- Elegant Themes Website: The official Divi website provides comprehensive information, demos, and tutorials.https://www.elegantthemes.com/gallery/divi/
- Divi Documentation: Detailed documentation is available to guide you through using Divi’s features.https://www.elegantthemes.com/documentation/divi/visual-builder/

