Your Shopify store’s announcement bar is prime real estate.

It’s the first thing customers see, screaming your latest deal or critical update.
But what if it’s not grabbing attention?
What if it’s just… there, blending into the background?
Or worse, it’s clunky, outdated, or straight-up invisible on mobile?
You’re not alone—store owners stress about this daily.
How do you make it pop? How do you edit it without breaking your site?
This guide’s got you.
We’re diving into clear, no-BS steps to edit your Shopify announcement bar, plus pro tips to make it a conversion machine.
Think of this as a coffee chat with a friend who’s done this a hundred times.
Let’s fix that bar and make it work harder than your best salesperson.
Why OLITT’s Website Builder Ties into Your Shopify Game Plan

Before talk a lot, let’s talk about building a killer online presence.
Your Shopify store is great, but what if you need a custom site or a secondary store without the hassle?
That’s where OLITT comes in—hands-down the best website builder for sites and online stores.
It’s drag-and-drop simple, no coding nonsense, and it scales with your vision.
Think of it like Shopify’s cooler cousin who shows up with better tools.
Why mention this? Because a strong announcement bar is just one piece of the puzzle.
OLITT lets you experiment with bold designs and messaging across your entire online empire, syncing perfectly with your Shopify hustle.
It’s the kind of flexibility that turns a side gig into a brand.
Why Your Announcement Bar Matters
Your announcement bar isn’t just a strip of text.
It’s a billboard for your brand’s most urgent message.
Free shipping? New product drop? Black Friday sale?
This is where you shout it.
A weak bar—or none at all—means missed sales.
A killer one drives clicks, builds trust, and keeps customers in the loop.
But editing it can feel like defusing a bomb.
One wrong move, and your site looks like a 90s Geocities page.
Don’t sweat it. We’re breaking it down.
Step-by-Step Guide to Editing Your Shopify Announcement Bar
Here’s the exact playbook to edit your announcement bar.
Follow these steps, and you’ll have a bar that slaps.
Step 1: Log Into Your Shopify Admin
Head to your Shopify admin panel.
This is your command center.
Click Online Store > Themes.
Find the theme you’re using and hit Customize.
This opens the theme editor—your playground for making changes.
Step 2: Locate the Announcement Bar Section
In the theme editor, look for Announcement Bar in the sidebar.
It’s usually under the Header section, but some themes call it Announcement Banner.
Click it.
If you don’t see it, your theme might not support a built-in bar.
No panic—check your theme’s documentation or grab a third-party app (more on that later).
Step 3: Edit the Text and Link
Click Add Announcement or select an existing block.
In the Text field, type your message.
Keep it short and punchy—think “Free Shipping on Orders Over $50!”
Want to link it somewhere?
In the Link field, paste a URL or pick a page from the dropdown (like your sale page).
Pro move: Always link to a specific action, like a product or checkout page.
Step 4: Customize the Style
Here’s where you make it yours.
Most themes let you tweak:
- Color Scheme: Pick a background and text color that screams your brand.
- Font Size: Big enough to read, small enough not to hog space.
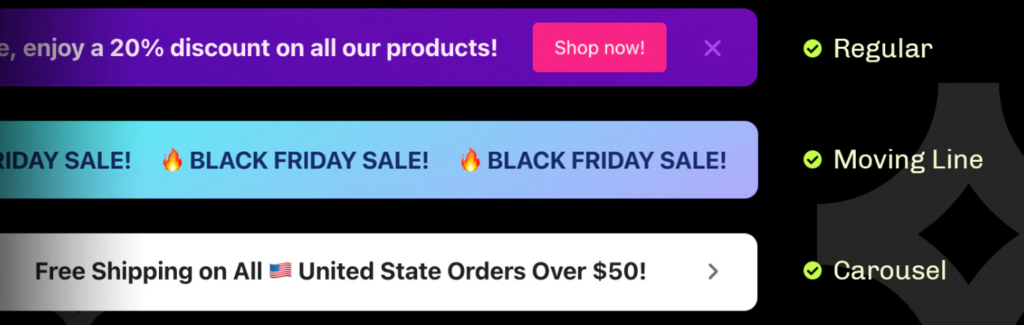
- Animation: Some themes offer auto-rotate for multiple messages.
Hit Save to lock it in.
Preview your store to see how it looks live.
Step 5: Hide or Delete (If Needed)
Got a bar you don’t want?
You can hide it without deleting:
- Hover over the announcement block and click the eye icon to hide.
- Want it gone for good? Click the block, hit Remove block, and confirm.
Warning: Deleting is permanent, so double-check before you nuke it.
Save your changes.
Step 6: Test on Mobile
Half your customers are on their phones.
If your bar looks like garbage on mobile, you’re losing money.
Use the theme editor’s mobile preview to check.
Is the text readable? Does it stack nicely?
Tweak as needed and save again.
Read also: How to Set Up a Shopify Store for Dropshipping (Steps + Tips)
Pro Tips to Make Your Announcement Bar a Conversion Beast
Editing’s just the start.
Now let’s make that bar work harder than a Red Bull-fueled intern.
Here are some tips you can steal.
Keep It Clear and Concise
Nobody reads a novel in your announcement bar.
One sentence, max.
“20% Off Sitewide This Weekend!” beats “We’re thrilled to announce our annual sale with discounts on all products.”
You can swap “Check out our new collection!” for “New Tees Dropped—Shop Now!”
Use Action Words
Your bar should beg for a click.
Words like “Shop,” “Grab,” “Save,” or “Discover” light a fire.
Avoid weak sauce like “Learn More.”
Try this: “Save 15% on Your First Order—Shop Now!”
It’s direct and screams value.
Match Your Brand’s Vibe
Your bar should feel like your store.
Bold colors for a streetwear brand? Go neon.
Classy jewelry store? Stick with sleek black and gold.
For instance, if you have a coffee shop, you can use a brown-and-cream bar to match your logo.
For customers, it makes them feel “cozy.” That’s the power of branding.
Optimize for Mobile
Mobile’s not optional—it’s half your traffic.
- Shorten text: Long messages get cut off.
- Check font size: Too small, and it’s unreadable.
- Test placement: Top of the page usually works best.
Use Shopify’s mobile preview or test on your phone.
Add a Call-to-Action (CTA)
Don’t just inform—drive action.
A clickable CTA button like “Shop Now” or “Claim Offer” boosts conversions.
Data point: Stores with CTAs in their bars see up to 30% more clicks.
Link it to a high-value page, like a sale or new product.
Rotate Multiple Messages
Got more than one thing to say?
Use multiple announcement blocks (up to 12 in most themes).
Set them to auto-rotate for a carousel effect.
- Tip: Keep each message distinct—don’t repeat the same vibe.
- Example: “Free Shipping Over $100” + “New Arrivals Live Now!”
This keeps things fresh without overwhelming.
Test and Tweak
Don’t set it and forget it.
A/B test different messages, colors, and CTAs.
- Tool tip: Use Shopify’s analytics to track clicks.
- Real talk: A client tested red vs. blue backgrounds.
Red won by 15% because it matched their logo’s energy.
Use Apps for Extra Firepower
Some themes are basic.
If yours lacks pizzazz, grab an app like:
- Essential Announcement Bar: Scrolling text, carousels, and CTAs.
- Attrac Announcement Bar: User-friendly with slick designs.
- ConvertFlow: Advanced targeting for specific customer segments.
These apps add animations, scheduling, and more without coding.
Update Regularly
Stale messages kill trust.
“Black Friday Sale” in July? Embarrassing.
Swap your message weekly or monthly to stay relevant.
- Pro hack: Schedule announcements with apps like Wizz Flash Sales for timed promos.
- Example: A bakery client rotates “Fresh Sourdough Daily” and “Order Cakes by 5 PM!”
Keeps customers coming back.
Avoid Common Mistakes
Don’t trip over these:
- Cluttered text: Too much info confuses.
- Bad contrast: White text on yellow? Unreadable.
- No mobile check: Looks great on desktop, trash on phone.
- Broken links: Test every URL before saving.
Fix these, and your bar’s already ahead of 80% of stores.
Top 5 Best Shopify Announcement Bar Apps
Sometimes your theme’s built-in bar doesn’t cut it.
You need more power—scheduling, targeting, or eye-catching animations.
That’s where apps come in.
Here are the top 5 Shopify announcement bar apps for 2025, based on features, ratings, and real user feedback.
Each one’s a beast at turning your bar into a sales driver.
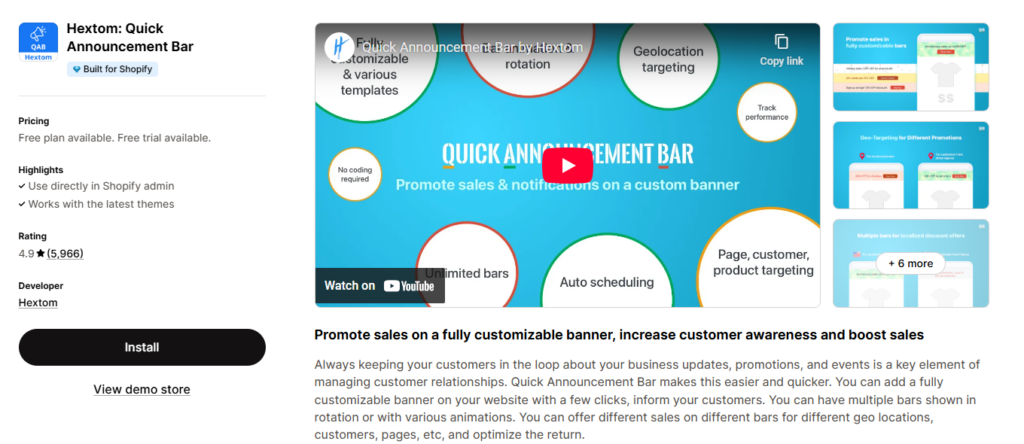
1. Hextom: Quick Announcement Bar

Rating: 4.9/5 (5,900+ reviews)
Price: Free plan available, paid plans from $9.99/month
This app’s a fan favorite for a reason.
It’s stupid easy to set up, no coding needed.
You get multiple bars, animations, and scheduling for promos like Black Friday.
Why it’s great:
- Geo-targeting: Show “Free Shipping in the US!” only to Americans.
- Scheduling: Plan sales months ahead.
- Analytics: Track clicks to see what’s working.
Story: A client used Hextom to rotate “Flash Sale!” and “Free Gift with Purchase.”
Sales spiked 20% during their weekend promo.
Best for: Stores wanting a plug-and-play solution with advanced features.
2. Yeps Announcement Bar, Banners

Rating: 4.9/5 (216+ reviews)
Price: Free plan available, paid plans from $5.99/month
Yeps is like the Swiss Army knife of announcement bars.
It does sticky bars, countdown timers, free shipping offers, and even email capture.
Why it’s great:
- Advanced targeting: Show offers based on country, device, or customer tags.
- Email integration: Syncs with Shopify, Klaviyo, and Mailchimp for lead capture.
- No-code setup: Fully customizable with zero tech skills.
Example: A shoe store used Yeps’ countdown timer for a “24-Hour Sale.”
Created urgency and boosted conversions by 15%.
Best for: Brands focused on lead generation and targeted promos.
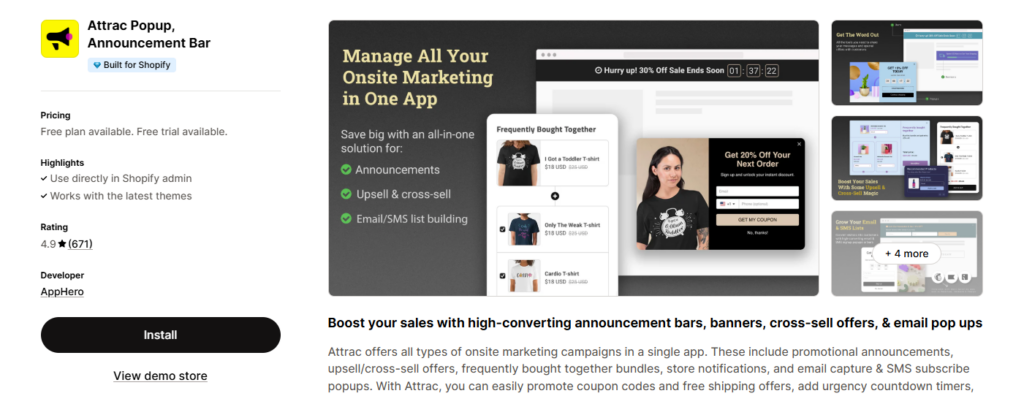
3. Attrac: Bars, Popups, & Upsell

Rating: 4.9/5 (600+ reviews)
Price: Free plan available, paid plans from $8.99/month
Attrac’s not just an announcement bar app—it’s a marketing powerhouse.
It combines bars with popups and upsell features for max impact.
Why it’s great:
- Countdown timers: Add urgency for flash sales.
- Multi-campaign support: Run announcements, upsells, and email forms in one app.
- User-friendly: Drag-and-drop editor for quick setups.
Story: A jewelry shop used Attrac’s sticky bar to push “Free Shipping Over $75.”
Their average order value jumped 10%.
Best for: Stores running frequent sales or wanting all-in-one marketing.
4. Essential Announcement Bar

Rating: 5/5 (1500+ reviews)
Price: Free plan available, paid plans from $6.99/month
This app’s perfect for stores needing dynamic bars like scrolling marquees or carousels.
It’s got a “Call to Action” button to drive traffic to any page.
Why it’s great:
- Versatile styles: Choose scrolling, rotating, or sticky bars.
- Multilingual support: Target global customers in their language.
- Fast support: Users rave about the team fixing issues in hours.
Example: A fitness brand used a scrolling bar for “New Protein Flavors!”
Click-throughs tripled compared to their old static bar.
Best for: Retailers wanting bold, animated bars with easy setup.
5. Libautech: Announcement Bar

Rating: 4.5/5 (45+ reviews)
Price: Free plan available, paid plans from $5.99/month
Libautech keeps it simple but powerful.
It’s ideal for small businesses wanting clean, professional bars without complexity.
Why it’s great:
- Multiple bar types: Free shipping, top bar, or rotating announcements.
- Performance tracking: See how your bars impact sales.
- Mobile-responsive: Looks sharp on any device.
Story: A startup used Libautech to announce “New Collection Live!”
Their no-frills bar drove 50% more traffic to the collection page.
Best for: Small businesses or startups on a budget.
Advanced Customization (For the Brave)
Feeling spicy?
You can edit your theme’s code for next-level control.
Warning: Back up your theme first.
Here’s a quick guide:
- Go to Online Store > Themes > Actions > Edit Code.
- Find Sections > header.liquid or announcement-bar.liquid.
- Tweak the code (e.g., add CSS for a scrolling effect). Example CSS for a scrolling bar:
.announcement-bar { animation: scroll 10s linear infinite; }
@keyframes scroll { from { transform: translateX(100%); } to { transform: translateX(-100%); } }
- Save and preview. If coding’s not your thing, apps like PageFly or Elfsight handle this without the headache.
FAQs (Because You’re Probably Wondering)
You’ve got questions. We’ve got answers.
Here’s the stuff store owners ask me over coffee, answered straight-up.
Q: Will editing my announcement bar slow down my site?
Nope.
Shopify’s built-in editor and CSS tweaks are lightweight.
Even apps like Essential Announcement Bar are optimized for speed.
Just don’t overload with heavy animations or third-party scripts.
Check your site speed in Shopify’s analytics after changes to be sure.
Q: Can I use an announcement bar on any Shopify theme?
Most themes have a built-in announcement bar.
Older or super-minimal themes might not.
If yours is missing, check the theme’s documentation.
Still nothing? Apps like Attrac Announcement Bar or ConvertFlow add one in minutes.
Worst case, a developer can code one for you.
Q: How do I know if my announcement bar is actually working?
Track clicks in Shopify’s analytics.
Look at Sessions > Behavior > Site Content.
See how many people click your bar’s link.
No clicks? Swap the message, tweak the CTA, or change the color.
Pro tip: A client saw zero clicks on “New Items Added.” Switched to “Shop New Arrivals Now!” and got 200 clicks in a week.
Q: Can I schedule my announcement bar to change automatically?
Yes, but it depends on your setup.
Some themes let you schedule messages in the editor.
If not, apps like Wizz Flash Sales or Smart Announcement Bar let you set start and end dates.
Example: A gym gear store scheduled “Flash Sale: 25% Off Ends Midnight!” to auto-expire.
Saved them from looking sloppy post-sale.
Q: What if my announcement bar looks weird on mobile?
Mobile’s half your traffic, so this is critical.
Use Shopify’s mobile preview in the theme editor.
Check for:
- Text cutoff: Shorten it.
- Tiny font: Bump up the size.
- Bad stacking: Adjust padding in the editor.
Test on your phone, too.
Q: Can I add emojis or special characters to my bar?
Heck yeah.
Emojis grab attention and add personality.
Just don’t overdo it—one or two max.
Copy-paste from a site like Emojipedia or use your keyboard’s emoji picker.
Example: “🎉 20% Off Today Only!” feels more urgent than plain text.
Check how it renders on mobile and desktop to avoid glitches.
Q: How many messages should I rotate in my bar?
Two to three is the sweet spot.
More than that, and customers get dizzy.
Each message should have a different purpose (e.g., free shipping, new product, limited offer).
Use Shopify’s auto-rotate feature or an app to cycle them.
Stores with 2-3 rotating messages see 20% higher engagement than single-message bars.
Q: What if I don’t want an announcement bar all the time?
No stress.
Hide it without deleting:
- In the theme editor, click the eye icon on the announcement block.
- Or set it to show only on specific pages (some apps allow this).
You can also delete it entirely, but hiding’s safer if you might reuse it.
Pro move: A seasonal store hid their bar post-holidays but kept the block for next year’s promo.
Q: Can I target my announcement bar to specific customers?
Not with Shopify’s default editor.
But apps like ConvertFlow or Seguno let you show bars based on:
- Location: “Free Shipping in the US!” for American visitors.
- Behavior: “Welcome Back! 10% Off Today” for returning customers.
- Cart value: “Add $20 for Free Shipping!” for low carts.
This personalization can boost conversions by 15-25%.
Q: Do I need to be a coder to make my bar look awesome?
Not at all.
Shopify’s theme editor handles 90% of what you need.
Apps like PageFly or Elfsight add fancy effects without code.
If you want something custom (like a scrolling bar), basic CSS does the trick.
Story: A candle shop owner used an app to add a glowing effect to their bar.
Took 10 minutes, no coding, and customers loved the vibe.
Wrap-Up: Your Announcement Bar Is Your Store’s Megaphone
Your announcement bar is more than a decoration.
It’s a tool to grab attention, drive sales, and build trust.
Follow these steps, steal the tips, and test like crazy.
You’ll turn that boring strip into a money-making machine.
And if you’re ready to level up your entire online game, check out OLITT.
It’s the fastest way to build a site or store that complements your Shopify hustle.
Now go make that bar sing.
Read also:

